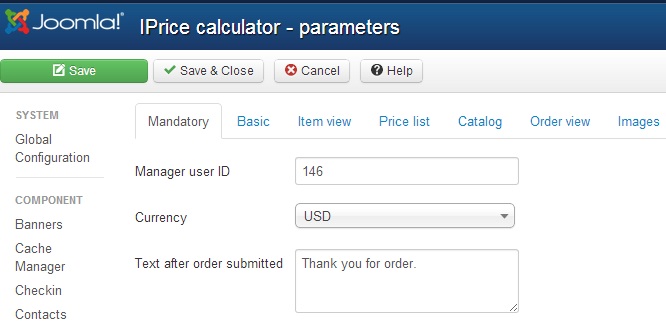
Mandatory parameters
There are some mandatory parameters You need to set their before using the component:- Manager user ID - the list of Joomla user ID , separated by a comma, which will be the recipients of orders. Orders will arrive by e-mail recipients, which is registered in the Joomla user profile. User ID can be found in the Joomla user manager ("Users" -> "User manager" - the last column in the list of users - ID). Example: 62,63,64 - means that users with an ID of 62, 63 and 64 will be the managers and receive e-mail with orders.
- Currency - select the default currency for the component.
- Text after order submitted - Text displayed in Joomla message area after the order submitted. You can set a language variable for multilanguage purpose. For example: you can specify this parameter to value TEXT_THANKYOU. Then you can add this variable TEXT_THANKYOU to each joomla language file if the component (xx-XX.com_ipricecalc.ini). So you can get message after order submitted on each language you use on your site.

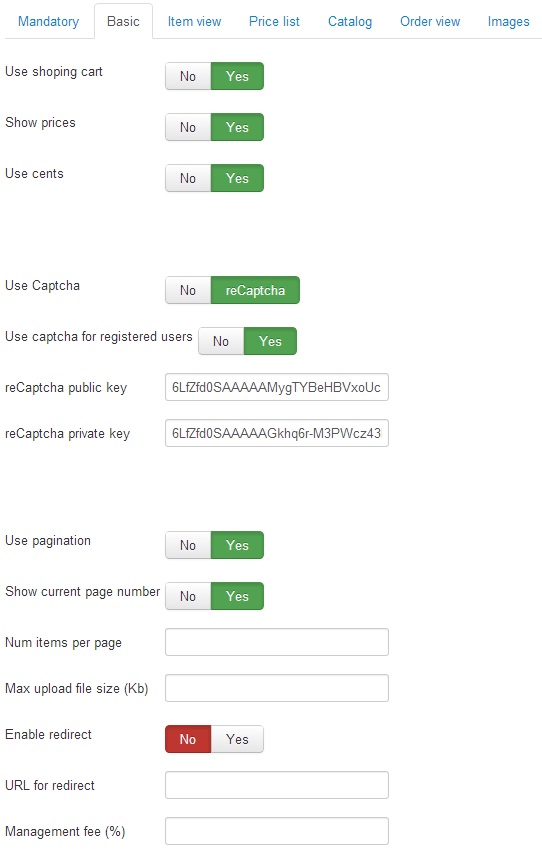
Basic parameters
- Use shoping cart - use or not shopping cart. If 'No' then shopping cart will be switched off. In this case the user can make a "quick order" without adding items to shopping cart. You can use "quick order" mode if you use no more 300 items displayed on the page. You should not use pagination when using "quick order" mode.
- Show prices - show prices or not.
- Zero price as contract price - if 'Yes', then a zero price of the product will be displayed in the form of the phrase "Contract price".
- Highlight changing amounts - if 'Yes', then amounts calulated "on fly" will be highlighted.
- Highlight color - specify the color for highlighting amounts.
- Mark items already added to cart with color - if 'Yes', then items laready added to the shopping cart will be highlighted.
- Item marking color - specify the color for highlighting items already added to the shopping cart.
- Force user login to view items - require user login before viewing items.
- Force user login before the order - allows to force user authentication before makeing an order.
- Hide prices for unregistered - Hide prices for unregistered users
- Use captcha - use or not captcha when submitting the order. To use captcha you need to install any captcha plugin for Joomla or you can use the standard Joomla reCaptcha plugin. You need to enable only one captcha plugin at the moment. All other captcha plugins should be disabled.
- Use captcha for registered users - use or not captcha for authenticated users.
- Use pagination - use or not pagination of an item list. If you have a lot of items (more than 300), then you should use pagination. It is recommended to set the display to no more than 100 items on the page using the "Numb items per page" parameter (see below).
- Show current page number - show or not the current page number.
- Num items per page - number items per page if pagination is used (maximum value - no more than 300, recommended value - no more than 100).
- Max upload file size (Kb) - maximum allowed size of the file uploaded for the item in shopping cart.
- Enable redirect - if 'Yes' then user will be redirected to the 'URL for redirect' after sending order. You can use this feature to redirect the user to the payment system or to the "thank you" page after submitting the order.
- URL for redirect- Set the URL for redirection the user after submitting the order. You can set URL of payment system. You can use some variables inside of URL: ORDER_NO - order number; CURR_CODE - currency code of the order; SUM- order total.
For example - URL for redirecting to PayPal:
https://www.paypal.com/cgi-bin/webscr?cmd=_xclick&business=This email address is being protected from spambots. You need JavaScript enabled to view it.&item_name=ORDER_NO&amount=SUM&no_shipping=0&no_note=1&
tax=0¤cy_code=CURR_CODE&bn=PP%2dDonationsBF&charset=UTF%2d8 - Sales tax (%) - additional order fee in percent of the order total. You can use this fee to set TAX for an order.
- Number of decimals - number of decimals in price and amount.
- Decimal separator - decimal separator for amount. Point (.) by defailt.
- Thousand separator - thousand separator for amount. 'Space' by default.

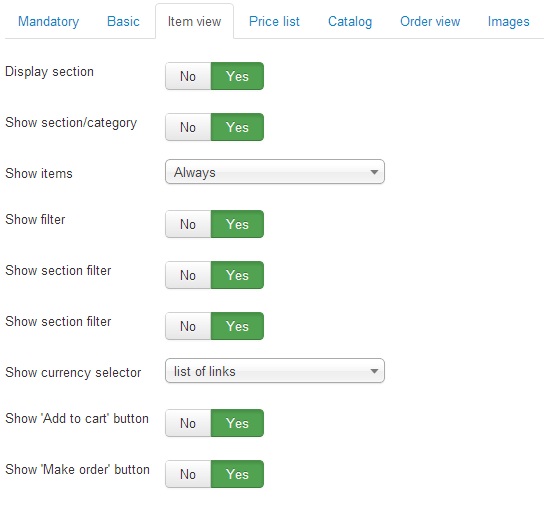
Item list parameters
- Show items - "Always" - items are displayed even if not selected section and category; "Only after selection section" - items are displayed after select section; "Only after select section and category" - items are displayed after select section and category;
- Show filter - show or not search filter for items. Allows to filter items by substring. Search by the name and the short description.
- Show section filter - show or not a section filter. Allows to select a section.
- Show category filter - show or not a category filter. Allows to select a category of the selected section.
- Show currency selector - show or not currency selector for an item list.
- Show sort selector - whether or not to show the seclection of the sorting method of items.
- Show 'Save selection' button - Show or not 'Save selection' button bellow the item list. This button allows to save selected items on the current page into the shopping cart. You can not hide 'Save selection' if you use pagination for an item list. In this case you need to remove HTML code of the button from a products list layout directly.
- Show 'Make order' button - Show or not 'Make order' button bellow the item list. This button allows to save selected items on the current page into the shopping cart and redirect the user to the checkout page. For a cart page or a price list without a cart: if set to "yes", then by pressing the "Make order" button contact fields of the order will be opened. If set to "No", then the button "Make order" will not be displayed, and the contact fields of the order will be expanded by default.
- Show 'Pay with PayPal' button - Show or not 'Pay with PayPal' button bellow the item list. If "Yes", the payment button will be displayed even if the use of payment methods is disabled in the component settings on tab "Payments".
- Default selected quantity - The default quantity for each item. The parameter can be overridden in the settings of a specific item.
- Minimum value for quantity -The minimum quantity that a user can select for each item. The parameter can be overridden in the settings of a specific item.
- Maximum value for quantity -The maximum quantity that a user can select for each item. The parameter can be overridden in the settings of a specific item.
- Increment qty of an item - The step of changing the quantity when choosing the quantity of each item with the '+' and '-' icons. A value of -1 prohibits changing the number with the '+' and '-' icons. The parameter can be overridden in the settings of a specific item.
- Sort by default - select an item field for default sorting of item list on frontend.
- Enable sorting by... - enable/disable sorting by each item field on frontend.

Price list parameters
- Show tabs for - 'Sections' - tabs for sections will be displayed before the price list. 'Categories' - tabs for categories will be displayed before the price list.
- Tab as link - If this parameter is set to 'Yes', then the tab will link to the page of a section or category. If 'No', then the "Quick tabs" mode is activating and when clicking on a tab, the items of the section or category will be displayed on the same page. Convenient to use quick tabs, if you have a few positions (up to 300), and they can be displayed on one page. Also, quick tabs will be convenient in quick order mode without using a shopping cart.
- Price list layout - the layout of price-list. Select layout from the list of availavle layouts. "default.css" by default.
- Color scheme - select color scheme of price list from the list of available schemes. "blue.css" by default. You can create your own color scheme: just copy and rename CSS file /components/com_ipricecalc/css/price/color/blue.css and specify colors for each elements of price-list.
- Discount item highlight color - Discount item highlight color in hexadecimal format, for example #EBFFD1.
- Display section - show or not section captions.
- Display section description - show or not section description.
- Display category - show or not category captions and category subtotals.
- Display category description - show or not category description.
- Display item descriptions - the way to show an item description: "collapsed by default" - the description of each item will be collapsed, user can expand a description by clicking on an item name. "expanded by default" - the description of each item will be expanded bellow each item. "Show in popup window" - the description of an item will be opened in popup window when the user click to the item name.
- Show image column - show or not an image column.
- Allow hide image column - if "Yes", then the column can be hidden in the price list on narrow screens of mobile devices, if the width of the price list exceeds the width of the device screen.
- Hide priority for 'Image' column - you can set the priority of hiding the column on narrow screens of mobile devices. The columns with the highest priority will be hidden first until the width of the price list is equal to the width of the mobile device screen. This option requires the option "Allow hide XXX column".
- Main image as 'camera' icon - show thumbnail of main image as 'camera' icon for more compact view of a price list (demo).
- Show short description column - show or not short description column.
- Allow hide short description - if "Yes", then the column can be hidden in the price list on narrow screens of mobile devices, if the width of the price list exceeds the width of the device screen.
- Hide priority for 'short description' column - you can set the priority of hiding the column on narrow screens of mobile devices. The columns with the highest priority will be hidden first until the width of the price list is equal to the width of the mobile device screen. This option requires the option "Allow hide XXX column".
- Show main property - show or not "Main property" column in price-list. It allows the user to select an option for the product.
- Allow hide main property - if "Yes", then the column can be hidden in the price list on narrow screens of mobile devices, if the width of the price list exceeds the width of the device screen.
- Hide priority for 'main property' column - you can set the priority of hiding the column on narrow screens of mobile devices. The columns with the highest priority will be hidden first until the width of the price list is equal to the width of the mobile device screen. This option requires the option "Allow hide XXX column".
- Show select column - show or not selection column.
- Show unit column - show or not unit column.
- Allow hide unit column - if "Yes", then the column can be hidden in the price list on narrow screens of mobile devices, if the width of the price list exceeds the width of the device screen.
- Hide priority for 'unit' column - you can set the priority of hiding the column on narrow screens of mobile devices. The columns with the highest priority will be hidden first until the width of the price list is equal to the width of the mobile device screen. This option requires the option "Allow hide XXX column".
- Show discount column - show or not discount column.
- Allow hide discount column - if "Yes", then the column can be hidden in the price list on narrow screens of mobile devices, if the width of the price list exceeds the width of the device screen.
- Hide priority for 'discount' column - you can set the priority of hiding the column on narrow screens of mobile devices. The columns with the highest priority will be hidden first until the width of the price list is equal to the width of the mobile device screen. This option requires the option "Allow hide XXX column".
- Show total item column - show or not total item column.
- Allow hide total item column - if "Yes", then the column can be hidden in the price list on narrow screens of mobile devices, if the width of the price list exceeds the width of the device screen.
- Hide priority for 'total item' column - you can set the priority of hiding the column on narrow screens of mobile devices. The columns with the highest priority will be hidden first until the width of the price list is equal to the width of the mobile device screen. This option requires the option "Allow hide XXX column".
- Show category totals - Show or not totals by category.
- Caption for custom field 1-5 - captions for custom fields 1-5. Custom field will be shown in price list if you specify a caption for it.
- Allow hide 'Field 1-5' column - If "Yes", then this custom field will be hidden in the price list on narrow screens if the price list does not fit completely in the width of the screen.
- Hide priority for 'Custom field 1-5' column - you can set the priority of hiding the column on narrow screens of mobile devices. The columns with the highest priority will be hidden first until the width of the price list is equal to the width of the mobile device screen. This option requires the option "Allow hide 'Field 1-5' column".

Catalog parameters
- Number of columns - number of columns for catalog layout.
- When pressing 'To cart' button - if 'Add item to cart', then the selected item will be added to shopping cart. if 'Go to checkout page', then the selected item will be added to shopping cart and the user will be redirected to a shopping cart page.
- Show section/categories - show or not section/category in an item card
- Show 'To cart' button -show or not 'To cart' button in an item card
- Show selection - show or not quantity selection input box in item card
- Show unit for price - show or not a unit after the price
- Display item descriptions - show a full description or a short description in an item card

Order parameters
- Display section - show or not section names.
- Display category - show or not category names and category subtotals.
- Show item description in an order - show or not an item description in an order.
- Show short description column - show or not short description column.
- Show main property - show or not the option of the product selected by the user in purchase order.
- Show unit column - show or not unit column.
- Show discount column - show or not discount column.
- Show total item column - show or not total item column.
- Send order to customer - if 'Yes', then an order will be sent to the customer email after submitting an order.
- Send order to manager - if 'Yes', then an order will be sent to the manager email after submitting an order (See the parameter "Manager user ID" to specify manager for orders).
- Show order for printing after submitting - if 'Yes', then user can view and print an order after submitting an order.
- Folder for uploading files of the order - site folder where the files attached by the user will be stored. It is necessary to set a relative directory path, for example: /images . The default directory is: /tmp . When you specify a new directory, you must ensure that this directory exists on the site.
- Max upload file size (Kb) - Maximum file size allowed for users to upload (in Kilobytes). This PHP options also affect to the maximum file size to upload: upload_max_filesize, post_max_size. For more information about setting these PHP options see the article "How to increase the size of the file on the web server." It is recommended to set the parameter component of the maximum file size smaller than upload_max_filesize is set in your PHP server. In this case, the file size is exceeded, the user will receive a message about exceeding the size. Otherwise, PHP server simply rejects the download without notifying the user. You can check the parameters PHP upload_max_filesize and post_max_size in the admin Joomla: "System" - "System Information" - tab "Information about PHP".
- File types allowed - file types allowed for uploading user, separated by commas. By default, these file types are allowed: jpg, png, rar, zip, 7z, xls, xlsx, doc, docx.
- Show custom field 1-5 - if 'Yes', then a custom field will be shown in an order. Also you need to specify a caption for a custom field in component parameters on tab "Item view"
Discount parameters
Here you can select a pre-configured total discount for the order, the volume of which may depend on the order amount, on the total number of products in the order, or on the value of the order field selected by the user.
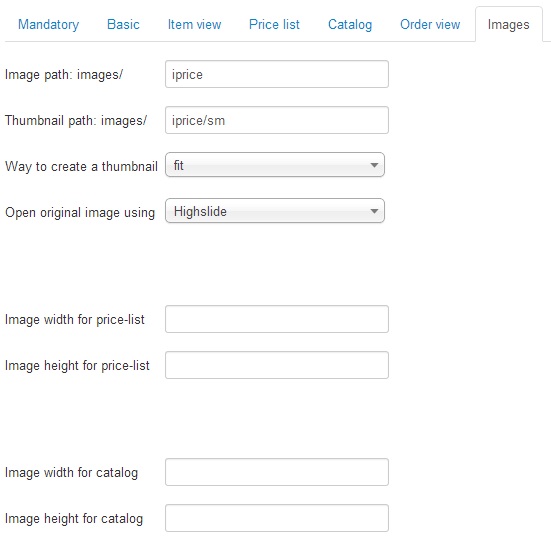
Image parameters
There are some parameters for main image of items:- Image path: images/ - path for original images of the item. Path is relative to the folder /images
- Thumbnail path: images/ - path for thumbnails of item images. Path is relative to the folder /images
- Way to create a thumbnail - if 'crop', then image will be cropped to thumbnail size. If 'fit', the image will be scaled to the size of the thumbnail, however, if the image proportions are not the same as those of the thumbnail, white margins will be left.
- Open original image using - 'Joomla SqweezBox' - open original image using Joomla SqweezBox; 'Highslide' - - open original image using Highslide effect;
- Image width for price-list - width of a small thumbnail for images in a price list
- Image height for price-list - height of a small thumbnail for images in a price list
- Image width for catalog - width of a medium thumbnail for images in a catalog
- Image height for catalog - height of a medium thumbnail for images in a catalog